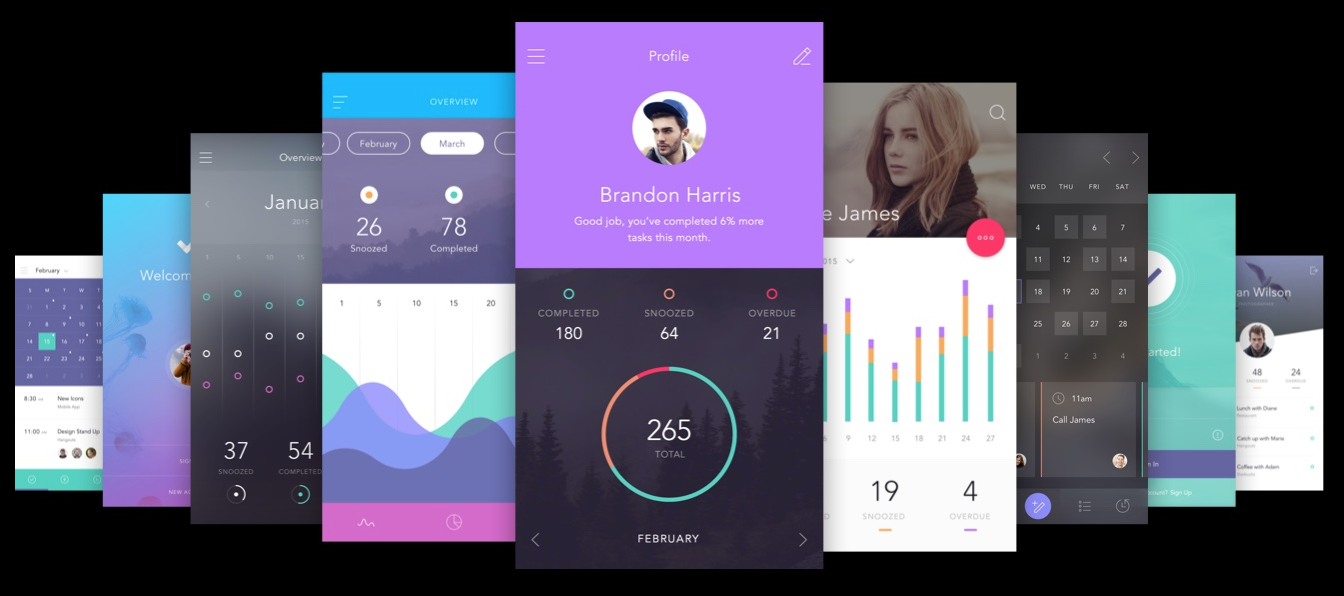
Material Design Dominance
Material style was developed by Google as a specification for unified visual, motion, and interaction style that might adapt across totally different devices and different screen sizes. Google introduced Material style back in 2014, in a shot to form consistent UI straightforward, with attention on mobile. At that point the trend was already moving off from drop shadows and style prospers, in favor of flat style.
Since then, and with the growing move to style for mobile initial, we’ve seen a gentle growth in adoption of fabric style and in its use as a primary driver for style motifs. Its laborious to flee Material style once most of the apps we have a tendency to use (Gmail, YouTube, Google Chrome, Google Drive) have incorporated it into their style foundations. In 2016, seek for even bigger adoption and proliferation of fabric style because the dominant force in UI style application.
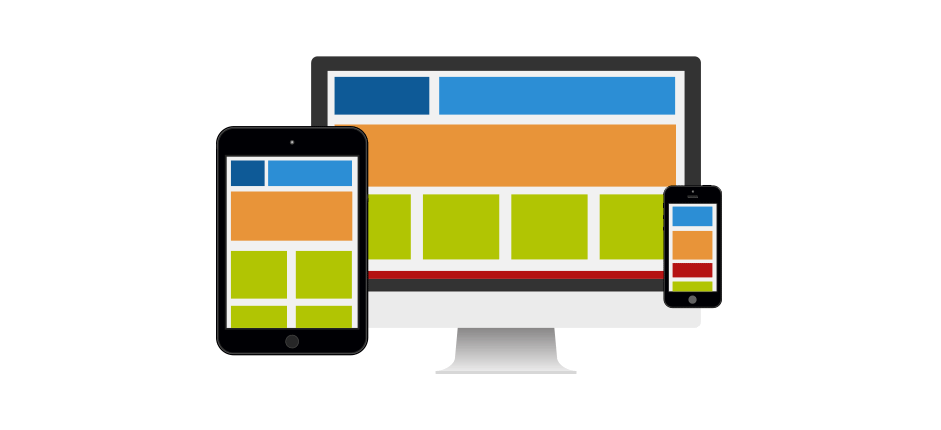
The Internet Design which is Responsive
The Responsive internet style has become unbelievably well-liked in recent years because of the increase of mobile net usage.
It’s safe to mention responsive style isn’t going anyplace presently, because it represents a comparatively straightforward and low cost approach for businesses to create a mobile friendly website or page and completely functional web site. However internet style which is responsive will go along with some problems if not administered properly, the foremost vital being performance.
Cinemagraphs Greater Use
These area unit still photos that utilize video to supply a perennial and delicate movement at intervals the image, transferrable them to life in an exceedingly manner that’s a lot of realistic and eye-grabbing than customary still photos. They’re ordinarily created by taking a series of pictures or a video, and compositing the images or the video frames into a seamless loop of ordered frames. This is often done specified motion partly of the topic between exposures is perceived as a continuance or continuing motion, in distinction with the stillness of the remainder of the image.
In 2016 I predict we tend to see a lot of Cinemagraphs in social ads, still as landing page and web site heroes. With the proliferation of tools that allow simple creation of Cinemagraphs like Flixel, and with HTML5 Canvas a lot of current, expect to visualize a larger and a lot of inventive utilization of Cinemagraphs.
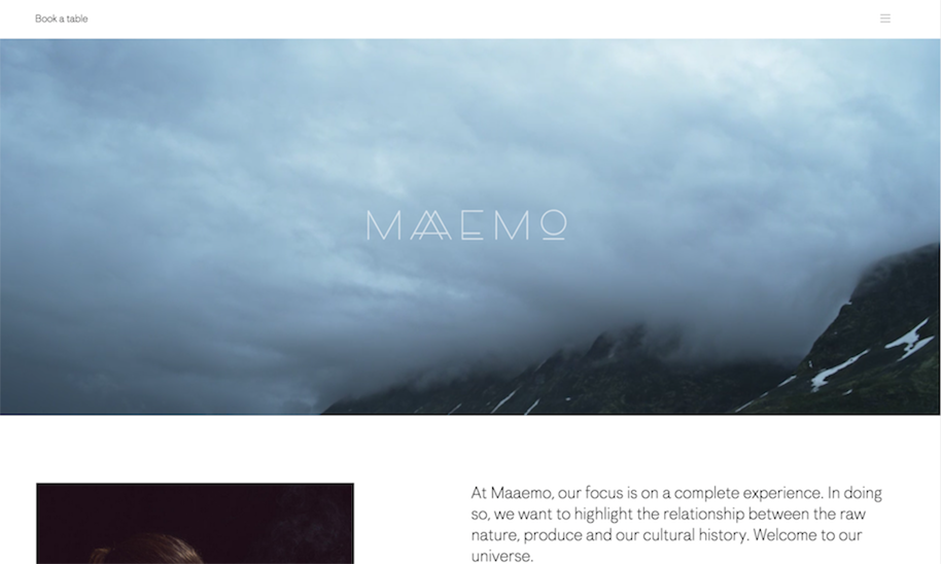
The Proliferation of UI Patterns
Since strongest and powerful human sense is vision, The HD hero pictures area unit one among the quickest ways in which to grab a user’s attention. Users won’t suffer from slow load times either Due to advances in information measure and knowledge compression. The most common layout you’ll notice may be a hero image higher than the scroll, followed by either cards-based arrangement or some zigzagging sections.
The use of the hamburger menu, whereas some criticize this patterns use, there is a little doubt that its widespread use makes the operators simply recognizable for users.
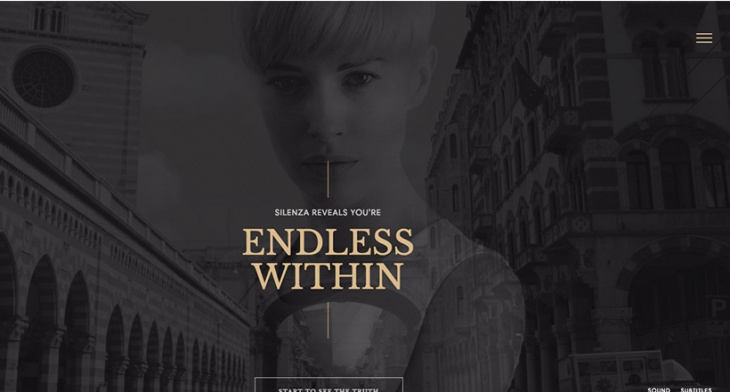
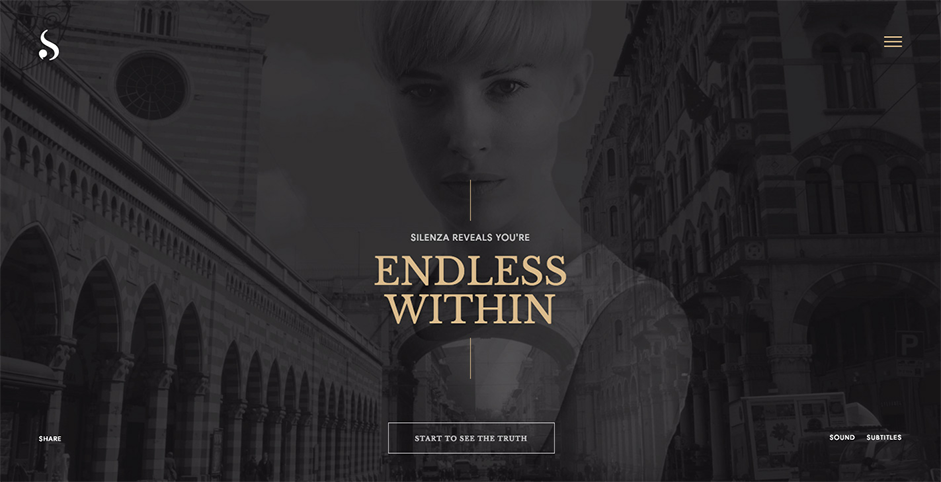
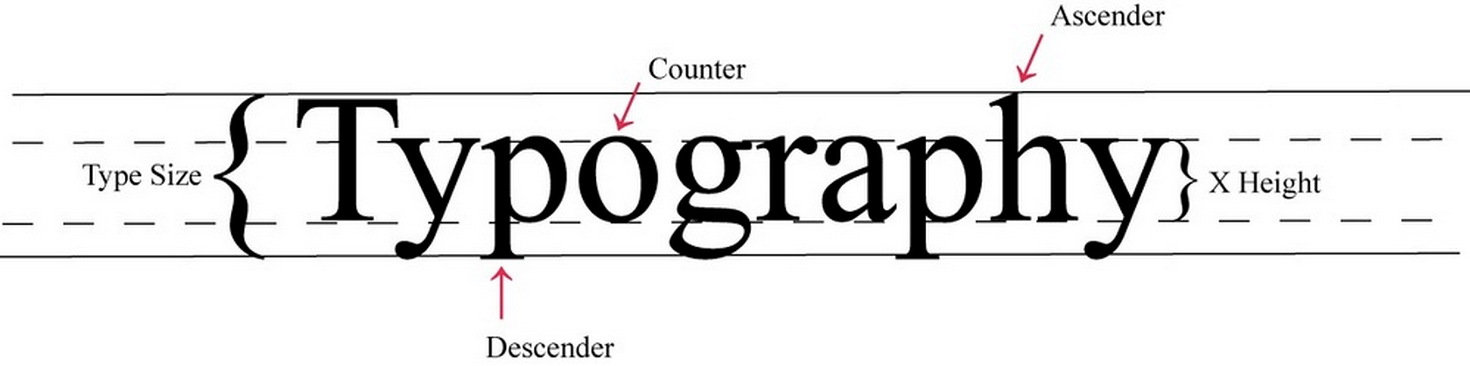
Great Emphasis on Typography
As i discussed higher than, one style component that may facilitate from their competitors to differentiate brands is use of typography. Along with the introduction of the Google Fonts directory and a couple of years earlier it introduced Google Fonts API, higher quality net fonts are slowly creating their method into thought net style. And impart goodness; currently we have a tendency to be not any longer restricted to vanilla fonts like Arial, or funny ugly fonts like Comic Sans. And together with the bigger convenience of top quality web-compatible fonts, I predict that in 2016 we are going to begin seeing a lot of inventive and bolder uses of typography as a primary style component, not merely as a way for transposing page copy.
One word of caution though: as new net compatible typefaces become a lot of promptly obtainable, be conscious of however they’re used and combined. Too many alternative typefaces on a web site reduce readability; it will produce litter and leave guests with a chaotic expertise. Be daring and inventive, however keep craft treatments straightforward and easy.
Related Posts
Top Ten Graphic and Print 2016 Graphic Design ...
10+ Photoshop Cloud Brushes - Premium PSD ...
18+ Cupcake Cliparts - Vector EPS, JPG, PNG ...
Top 8 Logo of 2016 - Premium PSD ...
28+ Space Textures, Backgrounds, Patterns ...
22+ Rose Paintings, Art Ideas, Pictures, Images ...
20+ Camo Patterns - PSD, PNG, Vector EPS ...
28+ Art Deco Patterns, Textures, Backgrounds, Images Design ...
80+ Person Icons - PSD, Vector EPS - Premium ...
10 Popular Graphic to Experiment With Design ...
12+ Cool Drawings, Art Ideas - Premium PSD ...
44+ Wood Textures - PSD, PNG, Vector EPS Format Download ...
30+ Stone Textures - PSD, PNG, Vector EPS ...
12+ Men\'s Designer Watch Designs, Ideas ...
13 Photoshop Star Brushes - Premium PSD, Vector ...