As what many of us already know, reading can help feed our brains with knowledge that we need for our daily tasks, or it can also entertain our minds by stimulating our creative thinking. There are many benefits to reading, which is why if we have something to share to others through writing, we need to make sure that they will be able to read it easily.
While physical books will mostly utilize either the serif or sans serif typefaces – since these are some of the easiest-on-the-eyes fonts when reading books especially in a long duration – websites are able to change their typeface to something more stylish, and users are even allowed to use a custom-made font for this. On this page, we have a list of 15 of the best typography tools that designers can use to incorporate creativity on to their designs, and this will further entice people into reading their content with your cool typography designs. Feel free to check out the list of tools below.
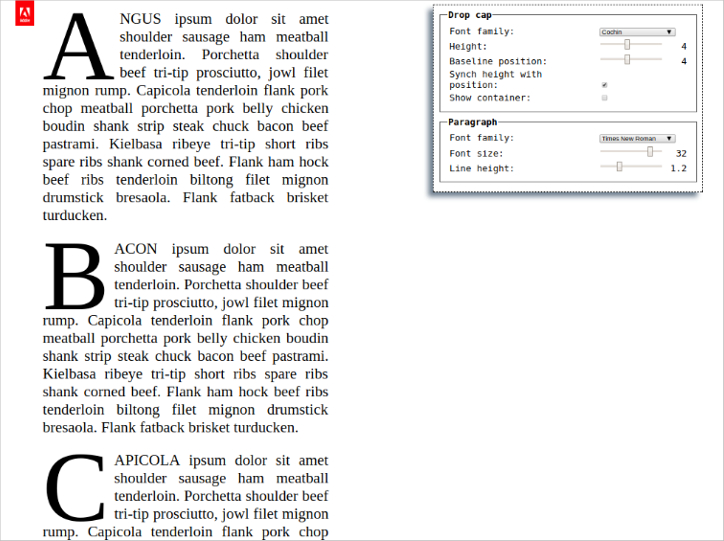
DropcapJS

Similar to many old books, news websites, or any article using a grungy typewriter font to give it an ancient feel usually enlarge the first letter of the entire content, taking up multiple rows of the paragraph. On offline document writing tools such as MS Word, this can easily be done since the option to do it is already available. But for designers, this tool isn’t available right out of the box and still requires the use of third-party websites. Thankfully, there is DropcapJS which you can use to be able to achieve this effect. With DropcapJS, you can customize the typeface, the height or the number of lines equivalent to the dropcapped letter, and its position in the document.
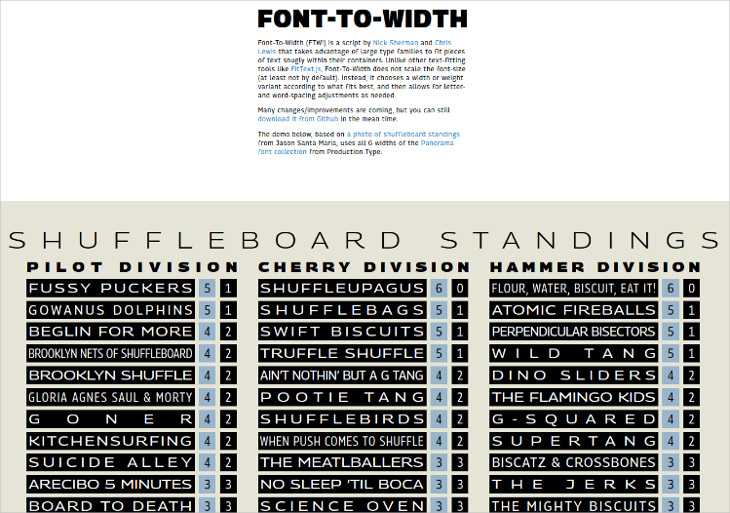
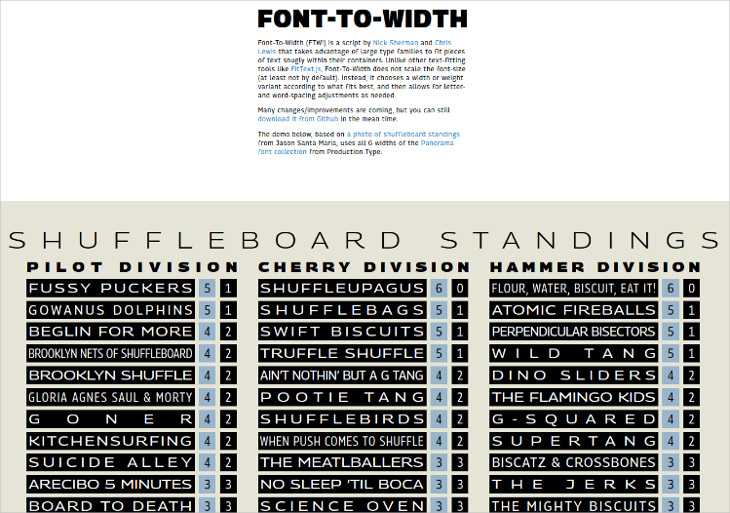
Font-To-Width


If you need to fit a word or a group of words precisely into a given space, one very good way of doing this is by using Font-To-Width. This powerful JavaScript-based tool does not just resize the text by either stretching or shrinking it; rather, it is smart enough to detect the font size and the needed spacing between each character. This tool chooses the width and boldness of the font according to what’s best for it, and then allows the user to do some necessary fine-tuning.
Hatchshow

Hatchshow is a typography tool that helps in balancing the measurement for each line of text. This tool measures the width and height of the space provided as well as the length of the text. After doing the measurements, the tool then enlarges the font size in order to completely fill the designated space. Many designers and developers choose to use this tool for creating beautiful web typography. Don’t hesitate to check out our list of the best lettering font designs and applying this tool with your chosen font.
Type Rendering Mix


The engines in web browsers usually have their own font renderers, which results in different looking text between browsers. Because of this, web developers want the font of their websites to appear consistent across different browsers or even operating systems. This is what Type Rendering Mix is used for, since it identifies the font renderer used for each browser, adjusts the weight of the font, and allows you to choose from among custom classes for styling your text.
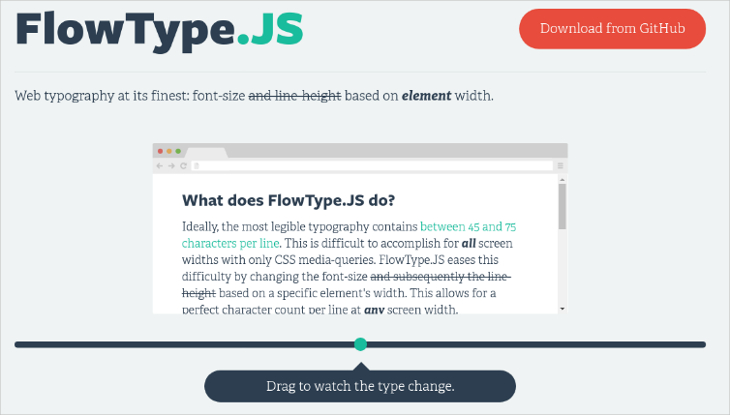
FlowType

If you want to create a typography that works perfectly well on different screens size, then FlowType is the best tool for that. This tool helps designers do what they can’t on other typography tools. According to web developers, the ideal number of character for every line ranges from 45 to 75 characters. To easily achieve that number, FlowType does the necessary changes by adjusting the width and spacing of the text. This way, you won’t have to worry about counting the number of characters manually. Leave it up to FlowType to make your work much easier; just choose what font to use by checking out our collection of font designs.
GridLover

Looking for ways on how to make beautiful and attractive typography for your website? Many developers would go for more complicated methods just to be able to achieve this, but you don’t need to anymore. Thanks to GridLover. This tool is very easy to understand, that users only need to drag the adjustment slider to customize the font size, margin, line height and other scale factors of the typography. GridLover allows users to have fun while they are customizing the text for their website.
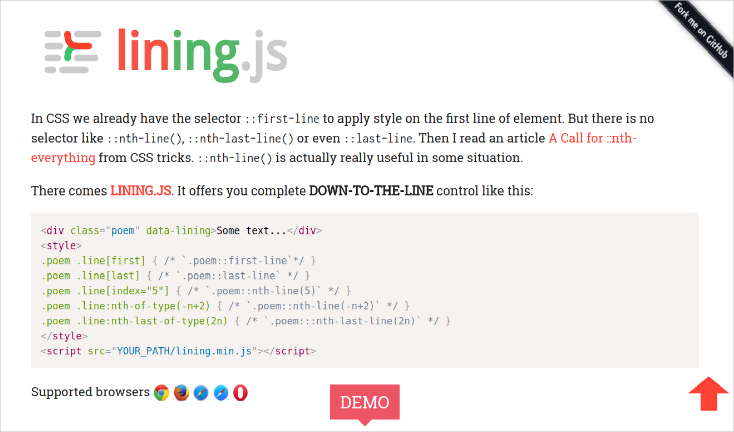
LiningJS

eeFor those who want to do independent styling for each line in a specific paragraph, LiningJS allows you to do that. While it has been said that you should keep your text simple to prevent it from looking chaotic, if you only know how to do it well, you may just be able to pull the trick off. Many web designers and developers use this tool for creating artistic typography for the web. This tool may even look great when used with simple typewriter font designs.
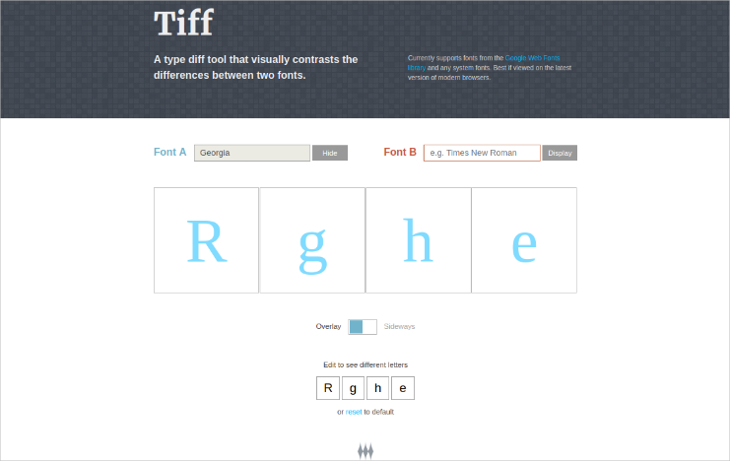
Tiff

Tiff is another useful web typography tool that allows web designers to make the most visually appealing typography for websites. With this tool, you may be able to differentiate one font with another, and it also supports Google Web Fonts. Regardless of the web browser used, this tool will work significantly well.
Typeplate

For those developers who are new in making text for the web, Typeplate may be the best tool to start with. Typeplate is a complete typographic starter kit for web designers to make visually alluring web typography. This tool contains a lot of essential styles that address font scaling, colors, drop cap, indentation and many more. Commonly, pattern libraries separate the styling from the markup of the text, and this is what make them quite complicated to use. But fortunately, Typeplate is different from those, providing an easy way of making great typography that even newbies can do it. We would recommend the use of rustic font designs with this tool, but you can also take advantage of your own creativity when using this tool. Who knows? You may even be able to accomplish something very unique and visually stunning.
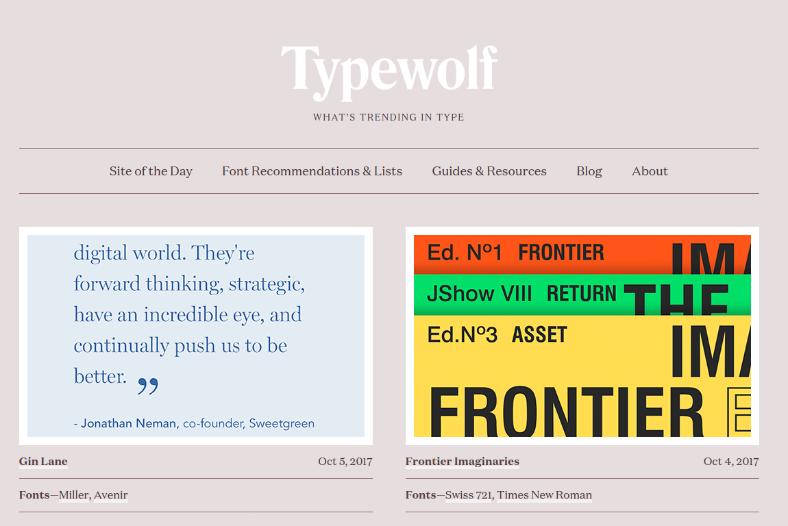
Typewolf
This page may be all about typography tools, but if you want to know which one of these is a “must have” for every web designing professional, the answer will most likely be Typewolf. This resource tool aims to be the best in providing inspiration and everything related to web typography for web designers. Typewolf remains to be an autonomous site that features fonts from all sorts of foundries, allowing designers to pick out the best font for their website. It makes handling of web typography easy while also enhancing the appearance of the website. If you decide to use this tool, you may also want to check out our list of some of the best free fonts that you can download.
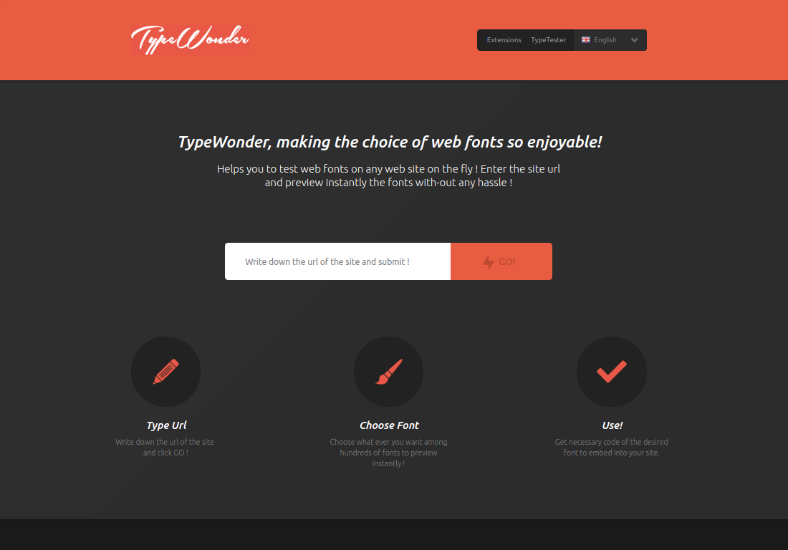
TypeWonder
TypeWonder is an awesome typography tool for those web designers who are looking forward to using a specific typeface for their website, but has no idea about the details of the font; not even the name. What’s great and unique about TypeWonder is that it doesn’t only give you a sample of how a particular text will look with a certain type of text, it actually allows you to enter a website’s URL and let you see first hand the website with that type of font. How awesome is that? So for those who have already set up their website but is still uncertain of the typography, give TypeWonder a try.
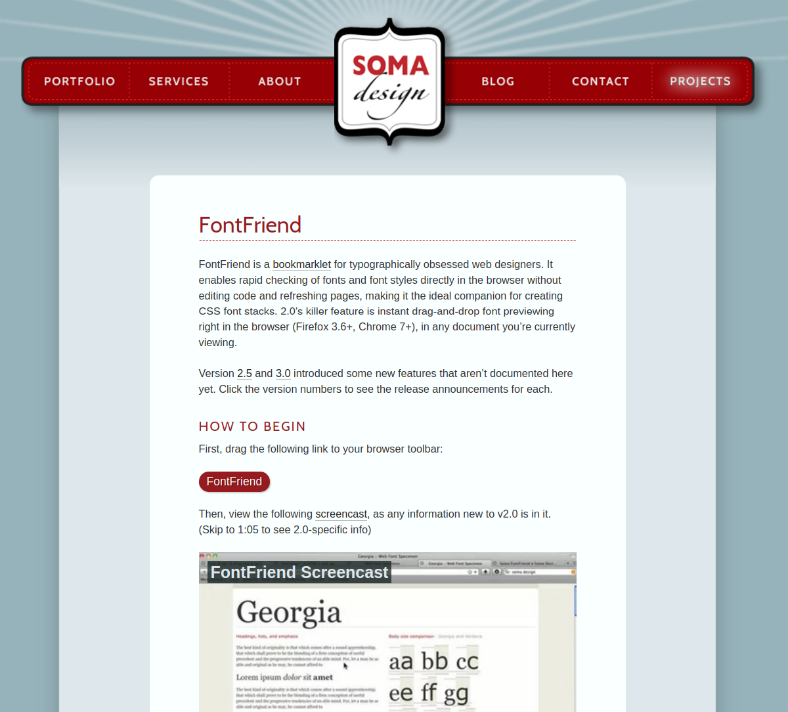
FontFriend
For web designers who are fond of different typefaces, FontFriend may be a very good resource tool to help you check font styles with ease. We even suggest a list of the top ten creative typography fonts that we came up with. With this tool, you can check out fonts families and font styles straight from your browser without the need of writing or editing codes to do it. All you need to do is drag and drop the font to preview it on the browser. FontFriend runs very well on all modern web browsers across different operating systems with the exception of Internet Explorer.
TypeSettings

There are websites that use fancy typefaces, there are also those that use custom fonts, and there are minimalist websites that make use of simple and straightforward fonts for their content. For all those web designers looking for minimalist typefaces, TypeSettings may be a good place to start with. In fact, you probably don’t need to look anywhere else once you see what TypeSettings can do for you. It is packed with CSS rules which define font scaling at its best to offer you with the best typography that you need for your project. But for more inspiration, you may also refer to our list of some of the best free fonts for every designer.
FFFFallback

If you are looking for a typography tool that is powerful but simple to use, you may want to check out FFFFallback, since this has been considered as a bulletproof web typography tool that’s easy to learn and use. With this tool, it allows even the inexperienced web designers to find it easy for them to search for fallback fonts. Using this tool can be done as easy as just dragging the bookmarklet into your web browser’s toolbar, then the tool analyzes the font family used, and suggests a set of fonts that can be appropriately used as your fallback.
Typekit

Lastly, here’s the resource tool where anyone will be able to find great fonts just when they’re needed. Typekit is actually a tool under Adobe Systems and is defined as an online service for providing people with an entire library of high-quality typography fonts. You can use the fonts from Typekit on the web, or you use them on your desktop applications. Since Typekit is from Adobe, it can also be used with Adobe’s Creative Cloud tool, allowing you to bring different typefaces on to your workflow regardless of where you are.
Related Posts
The Best New Portfolio sites, March 2023
Best Poster Designs 2023: Ideas and Tips
Hit and Miss of Olympic Logo Designs from 1924 till 2023
10 Iconic Moments Photographed in 2023 Rio Olympics
Top 5 Logo Design Trends of 2023
2023 Packaging Design Pentaward Winners
Digital Design Trends for 2023
Best Travel Apps for 2023
9 Script Fonts for 2023
10 Best Free Fonts for 2023
10 Best Mobile Games of 2023
Logo Design Strategies for 2023
Top 9 Web Design Trends for 2023
10 Most Popular Graphic Design Trends of 2023
Visual Design Trends to Look Out in 2023