On your devices, you may have noticed that there are toggles that can switch between two states. This is similar to actual, physical switches that can switch between two different modes. In the case of software switches, there is still toggling between two modes, albeit without any mechanical element.
It should be noted that toggle buttons come in several possible designs. After all, there is no real mechanism, so the button can look however the software designer wants it to. There are still some things to consider when coming up with your own button designs.
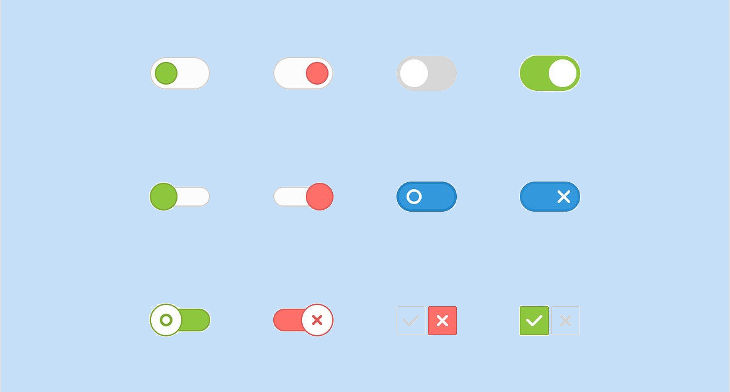
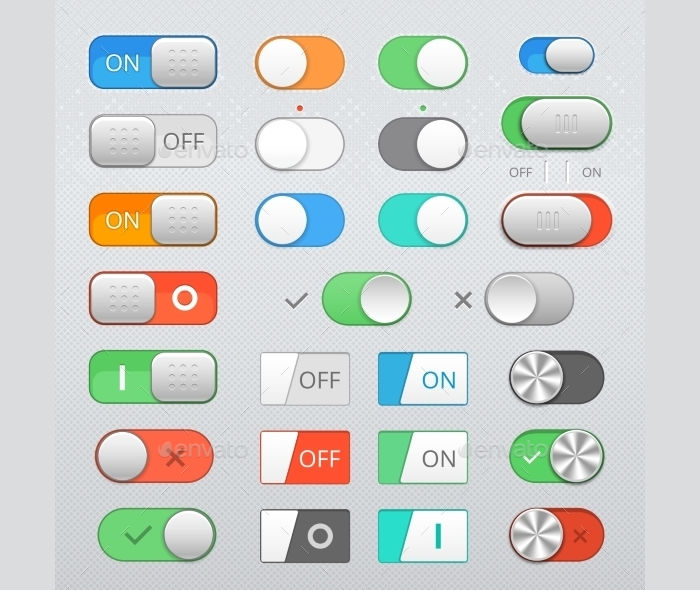
On and Off Switch Toggle Buttons

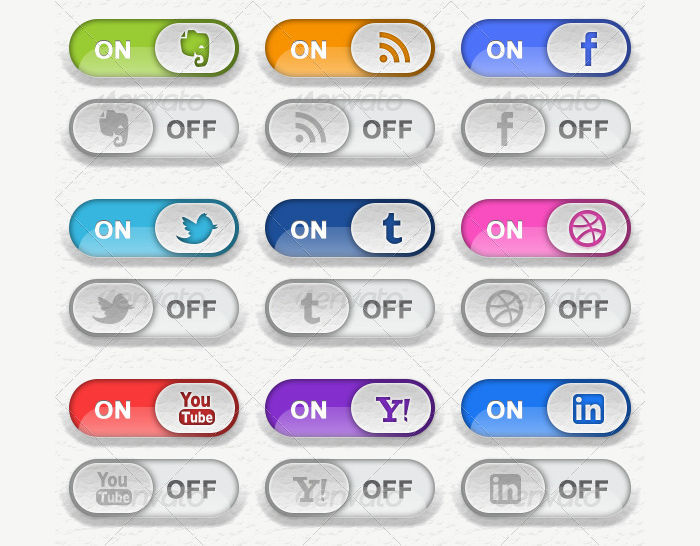
Toggle Switch Social Media Buttons

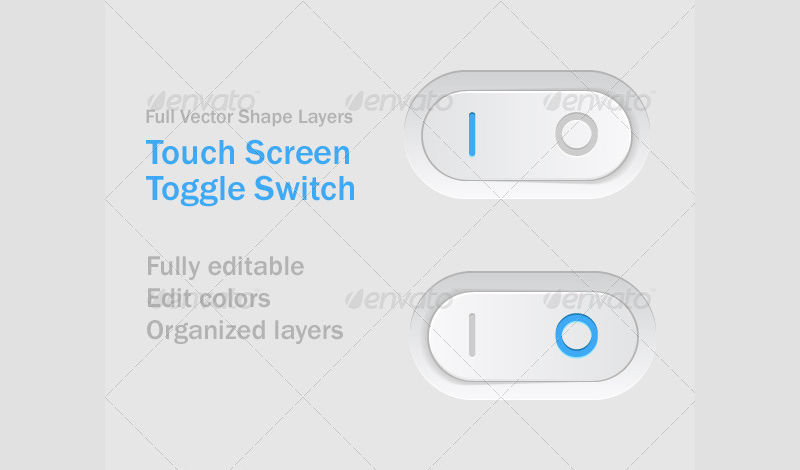
Touch Screen Toggle Switch

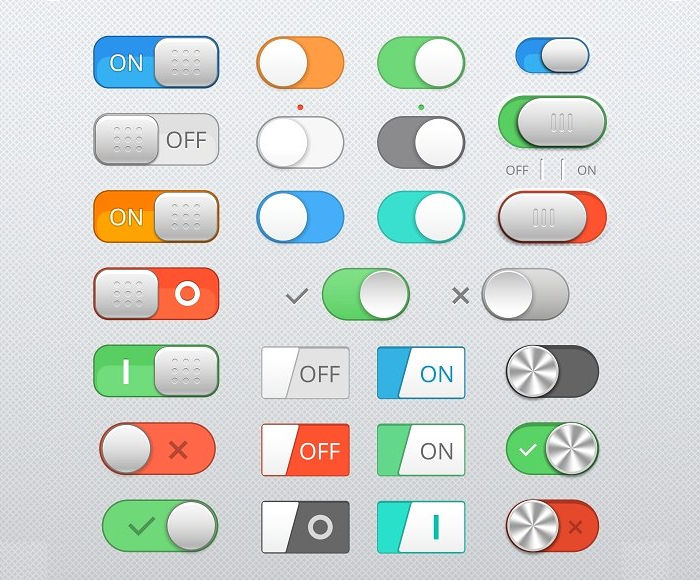
Toggle Switch Set

Toggle Between Design Choices
There are a number of options when it comes to designing your own toggle buttons, especially given that design does not have to take mechanical operation into account. One possible design choice is to use glass buttons, which can make your buttons look glossy without having to worry about the limitations of real glass.There are some other design choices that you might take in order to make your buttons appear more interesting.
- Perhaps the most simple symbol to use for your toggle buttons would be a simple on/off switch. This is a universal symbol, and can easily be understood by anyone. Of course, the toggles need not correspond to the device, but can correspond to subsystems of the device.
- Another possible pair of symbols you can use are power symbols or the I/O symbols. This is similar to an on/off switch if you use them as a pair, but these symbols can be combined in various ways with different meanings if you want more choices.
- You could also use check and x marks. Check and x marks are usually less common than the others, so using them could be a unique design choice.
Toggle Button & Swithes Design

Elegant Toggle Button Designs

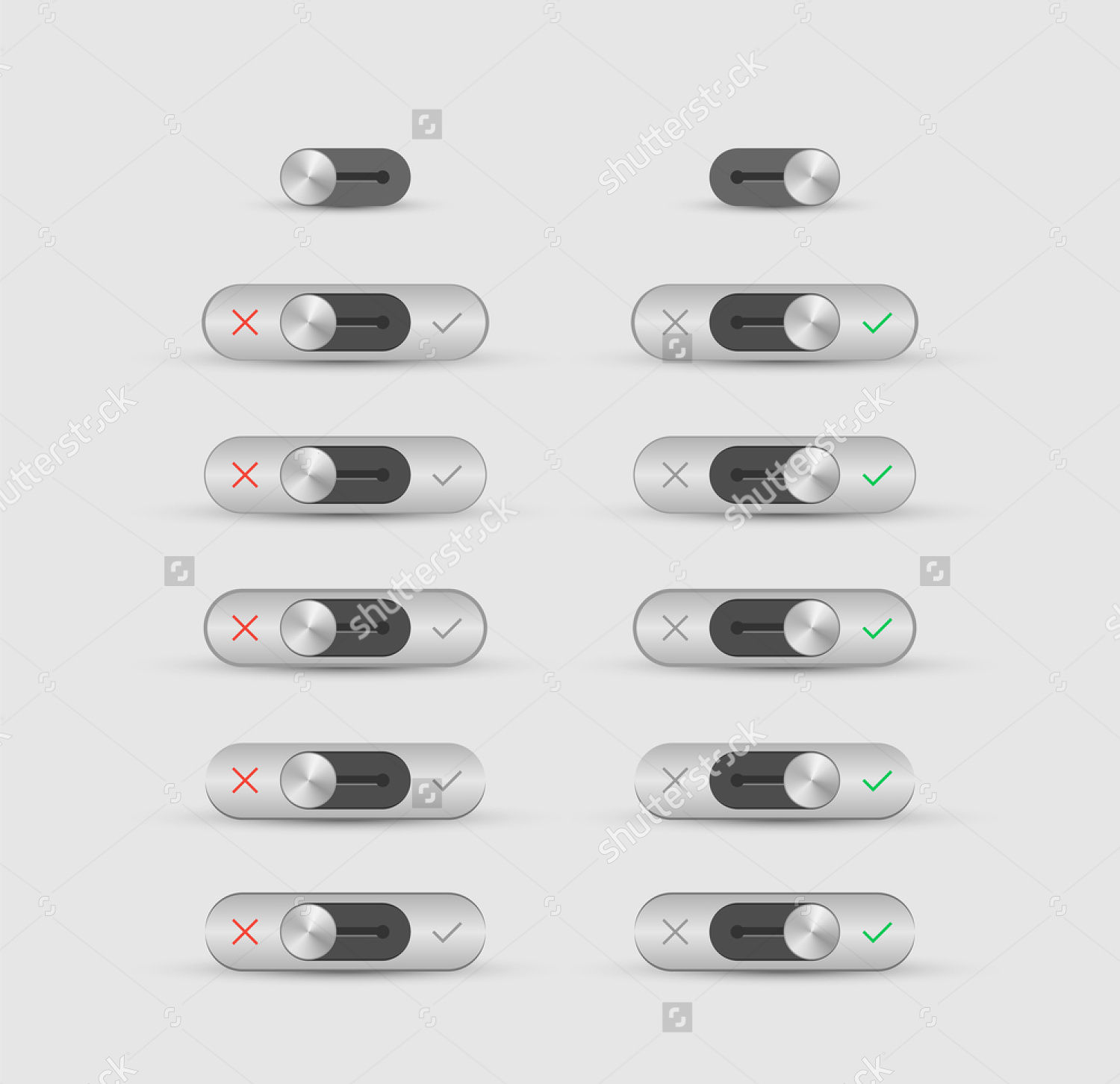
Metal Toggle Switch Icons

What You Want from Your Buttons
There are many options available to you for button design, such as flat UI buttons which are, as the name implies, flat buttons. That is far from your only option, as you can make the buttons three-dimensional if you wish. Aside from that, there are some possible traits you should include in your designs that would make them more convenient to use. Considering how much freedom you have to design your switches, you would want them to be as interesting as you can.
- One quality you might want for these switches is for them to be colorful. This goes beyond simply making the switches appealing, but the color can also serve practical purposes. Giving the switches distinct colors can actually make them easier to tell apart to determine which mode is active.
- You also have the option of making them dynamic. This can take the form of allowing the switches to move when toggled. As software, they need not do so, but the appearance of motion can make them more user-friendly.
Keep in mind that these are not only the software tools available on this website. Indeed, there are other offerings that may interest you if you were in need of other templates for user interfaces.
Related Posts
17+ Rag Doll Makeup Designs, Trends, Ideas ...
17+ Sticker Mockups - PSD Download - Premium ...
21+ Bull Tattoo Designs, Ideas - Premium PSD ...
15+ Bottle Icons - Free PSD, Vector EPS Format Download Design ...
21+ Button Vectors - EPS, PNG, JPG, SVG Format Download ...
18+ Button Necklace Designs, Ideas - Premium ...
20+ Camera Logo Designs, Ideas, Examples ...
25+ Barber Logo Designs, Ideas, Examples ...
17+ Rag Doll Makeup Designs, Trends, Ideas ...
27+ Globe Logo Designs, Ideas, Examples ...
20+ Pharmacy Logo Designs, Ideas, Examples ...
Bed Room Paint Designs
26+ Heart Patterns, Textures, Backgrounds, Images ...
28+ Elephant Logo Designs, Ideas, Examples ...
27+ Egg Logo designs, Ideas, Examples - Premium ...