Just like other subfields in the world of design, web design also undergoes routine upgrades and changes. In the coming year, we are particularly seeing more web design techniques and trends that point towards a more unique and personalized online browsing experience.
And if you want to make sure that your own web properties do not get left out from all these improvements and design upgrades, you better start educating yourself on which web design trends can help fast-track your websites in 2019. Find out what these trends are below.
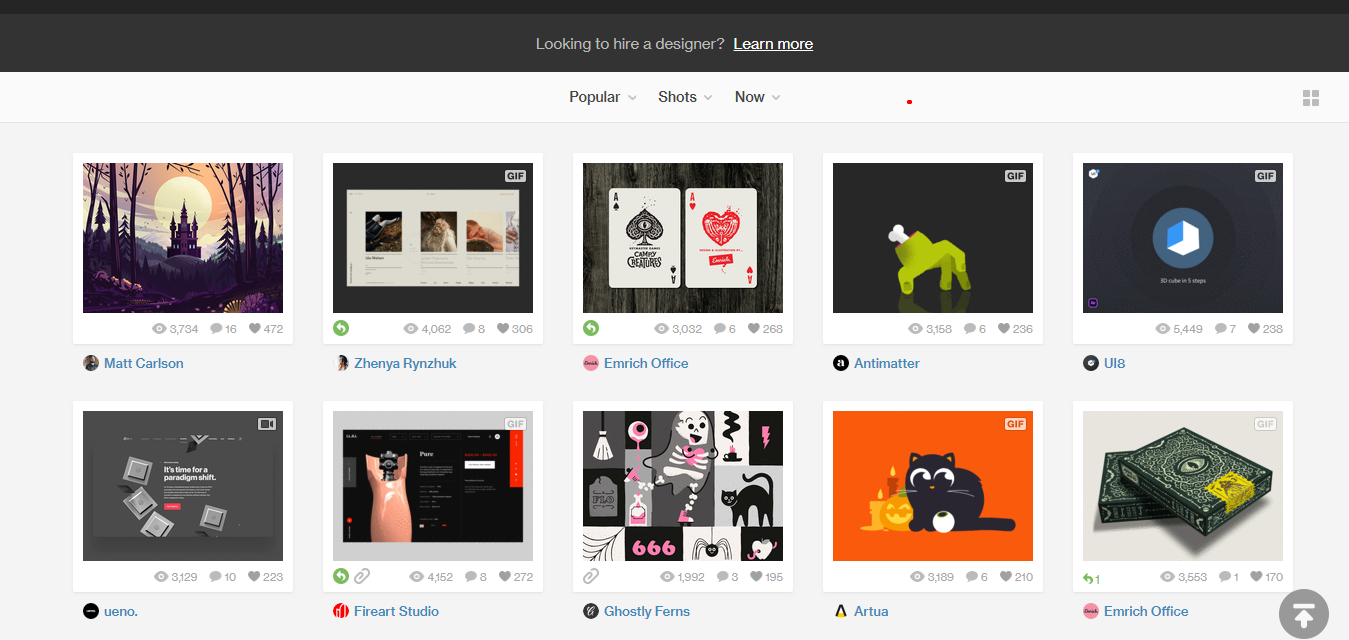
1. Card Layouts
The use of card layouts and designs is not new. This web design technique has been present ever since material design gained traction. However, it is only in the coming year where we expect to see more websites using them.

Card layouts can be considered a culmination of previous web design trends of applying minimalism, complementary color schemes, and creative typography. In this latest incarnation, card layouts can help website owners share short yet comprehensive chunks of information without overwhelming its readers.
2. Single-Page Static Designs
Another web design trend that we will be seeing more of in 2019 is the use of single-page static designs. As more and more web developers, website owners, and customers get connected online, simplifying the online browsing experience gets more important.
With single-page website designs, website owners can better present information and get direct (and quicker) feedback just a few minutes or seconds after a potential customer arrives on a website landing page.
3. 360 degrees, VR, Cinemagraphs, and Fullscreen Videos
In the previous years, web design has started focusing on the use of videos as part of their landing page design. That is why, in the coming year, expect to see more advanced embedded videos on websites. Where web pages only used embedded videos before, this coming year, expect to see more immersive 360-degree videos and virtual reality (VR) functionality become available on most websites. In fact, furniture giant IKEA has begun using VR technology in their own website.
As introductory VR video creation costs decreases and as more people become more familiar with VR and VR-enabled devices, expect to see companies dedicate VR-enabled web designs.
4. Brutalism
In previous years, web design trends focused mostly on simple layouts and minimalist themes. In the coming year, expect to see something more drastic web design changes.
We are talking about brutalism. This refers to the use of basic bold blocks of typography, color, and graphic design elements reminiscent of the foundation blocks of HTML. Businesses and website owners may begin reverting back to this web design trend in 2019 but they will do so after careful thought and after making sure that it will suit their audience’s tastes.
The aim of adopting this design trend is to do away with the explosive information and visual designs we see on most websites today. By applying brutalist design changes, expect a simpler website design without it appearing too boring or washed out.
5. Micro-Animations
Another web design trend that does not seem to go away in 2019 is the use of micro interactions or micro-animations. If the internet was filled with gif and heavy animation-laden websites in the previous years, this year you will see a more subtle way of animating different components of a webpage.
For example, hover effects, navigation bar color gradient changes, and hamburger menu usage will all incorporate micro-animations to make the entire web browsing experience more intuitive and easier.
The less noticeable, the more natural, and the more intuitive the user browsing experience becomes, the more successful you have come to incorporating micro-animations in your website.
6. Particle Backgrounds
The next website design trend that will flourish in 2019 is the use of particle backgrounds. This refers to Javascript design elements programmed to create a wave or starfield-inspired background that are triggered by mouse hover events. This design technique is perfect for those who want to create or to improve their website landing and splash pages.
Of course, there are other types of and other ways to incorporate particle backgrounds into a webpage. Orient yourself with these methods and select the model that you think will most benefit your customers and your business.
Also, particle backgrounds are preferred if you want a dynamic and creative landing page without decreasing your website’s loading speed. This is a better alternative to using fullscreen videos and cinemagraphs as they need more resources to run quickly and correctly.
7. Voice Search

Voice search is an emerging technology that more and more people will be exploring in the coming year. And to capitalize on this new trend, make sure that your own web assets are optimized for voice search.
Today, it can easily be done by adding a voice search plugin to your website. Some website builders may already even have this functionality built into their systems.
8. Responsive CTA Buttons

Web design in previous years focused on the use of a responsive website and mobile app themes. This new year, responsive design goes on a new level by making sure that website owners and designers get the most out of every visitor who visits their site.
And that is achieved through the use of responsive Call-To-Action buttons. Remember, most websites are created to help convert site visitors to actual buying customers. This is often done through email lead generation. And to capture these emails or any other customer information, website marketing pop-ups or CTA buttons are set up on a site. More importantly, these CTA pop-ups need to be strategically placed on a website and they also need to be responsive so they could be viewed correctly on any screen or display size.
The new year looks especially promising with the emergence and the improvement of design trends that help website administrators and marketers get the most out of each site visit. Study all the design tips above and also remember to look into your own brand and your own audience to see if these new web design changes can help them have a better browsing experience. When done well, website owners will surely begin to see more website conversions and a better brand recall.
Related Posts
Top 10 Web Design Trends for 2017 Design Trends
Trends in Web Design for 2017 Design Trends
380+ Multimedia Icons
89+ Glass Textures, Patterns
26+ Scratch Textures, Patterns
21+ Spider Makeup Designs
15+ Check Patterns
15+ Agency Flyers Design Trends
13+ Social Media Sharing Buttons
9+ Cheat Sheets Graphic Designing Design Trends
9+ Best Graphic Design Websites
Best Canvas Textures Design Trends
160+ Delicious Buttons
125+ Plain Backgrounds, Wallpapers
30+ Photoshop Buttons
