With the increasing penetration of the WebSphere, the world of web design has seen some consistent and unusual improvements both practically and aesthetically. The modern day website designing is no more confined to just the simple block based layouts, we today have a flat design with retro effect, big background, video with sounds and much more. We have today compiled a list of the 10 guidelines and examples that will give you a peek into the web design trends for 2017.
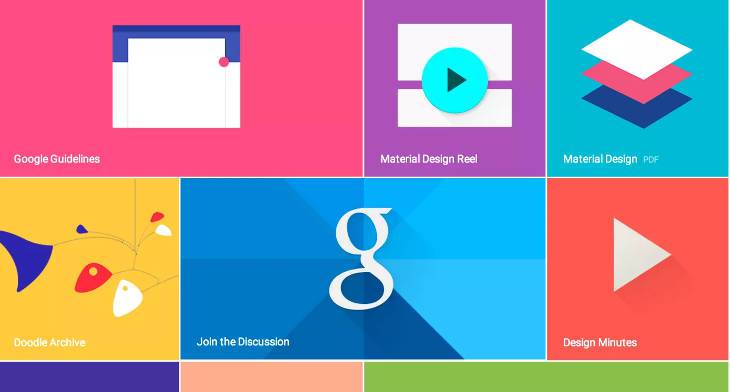
1. Gradients

Gradients, which were missing from the design arena since the past few years have finally made a positive comeback in 2017. With a subtle variation throughout the design, the gradient effect can be big and bold with the right match and blend of color.
2. Video with Sound

As people have become familiar and used to watching small clips and videos on YouTube and full-fledged movies on other devices, websites have begun to opt for a similar cinematic experience. We are going to see a lot more websites opt for a full-on video with the sound display on the homepage.
3. Virtual Reality

We can say this without a doubt that virtual reality will definitely be the most talked about design element of 2017. With an increasing number of devices available in the market, VR is going to be a big hit this year. Although it will first be introduced and experienced by the gamers but there is a positive chance that other applications including website design are going to be influenced by it.
4. Parallax

The parallax scrolling effects were a hit in 2016 and the trend is most definitely going to continue in 2017. With more impressive effects, the website design is going to see a lot of scroll and pan in the future. The more realistic it looks on screen, the more users would want to view it.
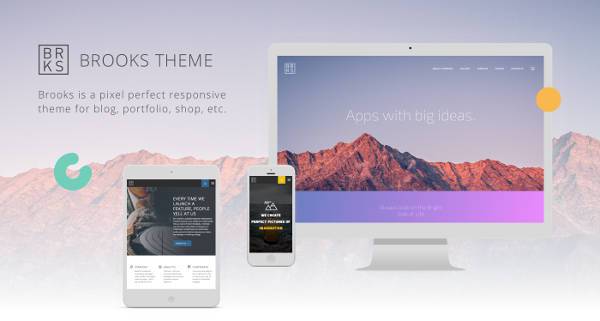
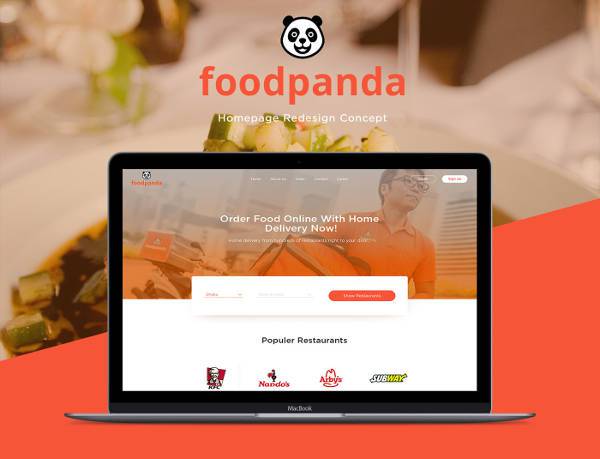
5. Sleek and Simple Homepages

We are going to see a lot simpler and light homepages in the coming future. With a design that details just a word or two on the first screen to limiting the feature of scrolling, the website design will be airier and easy to the eye.
6. Navigation Patterns

The conventional header style navigation is going to give way to more experimental and creative navigation patterns. From hidden, pop out styles to the right or bottom style navigation, the website design is going to see a lot more intuitive patterns which of course will be convenient for the viewer.
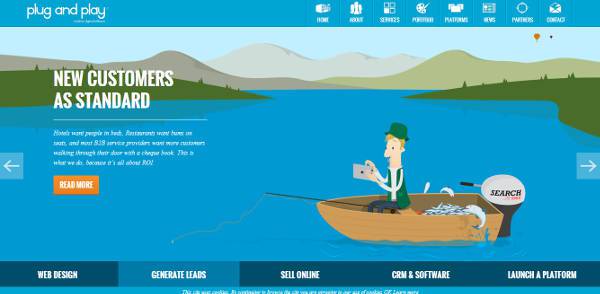
7. Connected Design

The website interface in 2017 will see an element of connectivity and feature of tactility with the usage of images and other elements that feel like the user can actually reach out and touch them. The images used will be more natural giving the effect of being made from materials found in nature.
8. Wearables Influencing the Web

With a lot more people purchasing wearables of some sort, the trend is going to be seen replicated on other devices as well.
9. Customised Typography

Big and bold never goes out of style and with an extended number of new fonts, the designers are beginning to take risks and experiment with more interesting typefaces. From vintage to retro styles, there will be a lot more flair incorporated for enhancing the visual interest.
Take inspiration from the above-mentioned trends and be sure to design an engaging and visually appealing website.
Related Posts
25+ Diamond Plate Textures, Patterns, Backgrounds Design ...
15+ Check Patterns - PNG, Vector EPS Format Download Design ...
10 Best Graphic Design Websites - Premium PSD ...
17+ Portfolio Drupal Themes & Templates ...
60+ Texture Designs - Free PSD, PNG, Vector EPS Format ...
25+ Plaid Patterns, Textures, Backgrounds, Images ...
50+ Illustration Designs - PSD, Vector EPS ...
30+ Silk Textures, Backgrounds, Patterns - Premium ...
10+ Pumpkin Designs - Printable PSD,JPG, Vector EPS Format ...
658+ Textures Collection, Patterns, Backgrounds
27+ Fire Vectors - AI, EPS, SVG Download ...
20+ Aztec Patterns - PSD, PNG, Vector EPS ...
29+ Fabric Texture, Backgrounds, Patterns ...
15+ Agency Flyers - Premium PSD, Vector Downloads
27+ Login and Logout Buttons Web Elements ...